Flylink
An off-site airport parking app that will revolutionize the non-aeronautical business
Shuttle Map

Notification

Terminal Drop-off

Luggage Count

Payment

Dynamic Island

Parking Lot Map

Live Chat

Membership

General
Timeline
Dec 2023-Aug 2024
Tools
Figma
Notion

Final Cut Pro
Framer
Roles
UX Researcher
UI Designer
Video Editor
Web Developer
Categories
Transportation
Parking
Management
Platform
Mobile IOS
The Why
01
Unavailable airport parking lot security features during reservation
02
Unreliable airport parking shuttle services that delay arrivals
03
Poorly designed UX/UI systems for current airport parking services
04
Inconvenient UX with current reservation systems
The Challenge
Design an app to address users' pain when using airport parking services. Simplifying the user experience
and journey while using airport parking services will regain the market revenue
The Problem
Since the introduction of ride-sharing services like Uber and Lyft at airports, airport parking services have experienced a $3 Million revenue decline per year
Data Research
63%
of travelers worry about how and when they will get to the airport (1,000 people survey)
Forbes.com
1 out 7
People forget where they park at airport parking lots
Dailymail.com
$35.20
of travelers worry about how and when they will get to the airport (1,000 people survey)
Average cost
Expedia.com
1-3
out of every 100 passengers miss their flight check-in due to airport shuttle delays
Forbes.com
$197.78
for ride-sharing services (two-way ride)
Average cost
Mark-pearson.com
60%
of airport parking services lack an online reservation system
AviationPros.com
$4 Billion
in revenue are collected from airport parking services and ground transportation
NYtimes.com
65%
of airports parking services do not provide mobile payment options
AviationPros.com
16%
increase of car break-in at airport parking lots due to lack of proper lighting and security
Average cost
Amarock.com
Field Research
During this case study, I have used off-site airport parking lot services 6 times (2 separate companies) and recorded my user experience and challenges
Field Research
Check-in
01
Reserve Parking spot
Challenges
Unclear UI/UX IOS app design
Confusing instructions to parking lot
Unsure which parking lot to choose
02
Drive to parking lot
Challenges
Unsure of correct departure time
Worried If I will miss my luggage check-in time
Worried If I will miss my flight due to depart time
03
Access entrance gate
Challenges
How to properly access entrance gate
Trouble with scanning QR code
Delayed other Vehicle due to no immediate assistance
04
Find parking spot
Challenges
5-15 Mins to find parking spot (unassigned system)
Confusing instructions where to find parking spot
Unclear where to find electric charging spots
05
Find shuttle bus
Challenges
5-15 minutes to find an available shuttle bus
Denied transportation due to inadequate spacing
Did not disclose when they will depart to the airport
06
Inside shuttle bus
Challenges
5-15 Mins to find parking spot (unassigned system)
Confusing instructions where to find parking spot
Unclear where to find electric charging spots
07
Terminal drop-off
Challenges
Could not leave a review of shuttle bus services
Could not leave a tip for shuttle bus driver
08
During reservation
Challenges
Concerned the safety of my vehicle
No system to contact security of my vehicle
Could not extend my reservation time
Check-out
For website optimization, access the Figma Link on the top right corner section
Competitive Analysis
I conducted an in-depth analysis of the most popular off-site airport parking app. I reviewed the app and user reviews in the App Store.
Full analysis in the Figma link on the top right corner section
Competitive Analysis

Problem
Check-in and check out details are too small and do not have proper spacing in between
Problem
Selected option is not following the hierarchy of buttons. The button is not clear that is selected from the others
Problem
The airport location icon does not have proper spacing
App
Review
User Survey
I selected 12 participants who often travel for work or leisure to participate in a 12-question survey
Full analysis in the Figma link on the top right corner section
User Survey
Question 01
How concerned are you for your vehicle’s safety while using off-site parking services?
Always (5/12)
Often (4/12)
Occasionally (2/12)
Rarely (1/12)
Never (0/12)
Prototype
Hover above to expand
Visual Data
Always (41.7%)
Often (33.3%)
Occasionally (16.7%)
Rarely (8.3%)
Never (0%)
Outcome
Create features that allows user to monitor their vehicle and receive security updates
Visual Data
Always (8.3%)
Often (50%)
Occasionally (33.3%)
Rarely (8.3%)
Never (0%)
Question 02
How often do you have to chase or look for a shuttle when you are ready to be picked up or dropped off?
Always (1/12)
Often (6/12)
Occasionally (4/12)
Rarely (1/12)
Never (0/12)
Outcome
Create a feature that allows users to request a shuttle pick-up from their location
Prototype
Hover above to expand
Question 03
Are you ever concerned about the duration of taking the shuttle to and from the airport?
Always (2/12)
Often (2/12)
Occasionally (6/12)
Rarely (2/12)
Never (0/12)
Outcome
Create a feature that allows users to monitors the shuttle’s transportation time
Prototype

Hover above to expand
Visual Data
Always (16.7%)
Often (16.7%)
Occasionally (50%)
Rarely (16.7%)
Never (0%)
Additional survey results in Figma link above
User Personas
I created three user personas to define who my target users are. This helped me define the user's goals and frustrations
User Personas

Kyle Martin
Age:42
Project Manager
Houston, TX
Wife and Son
As a project manager, Kyle often travels for work, managing multiple projects across different locations. Convenience and cost efficiency are priorities when it comes to parking during business trips, which is why he consistently chooses off-site airport parking services. When traveling with his family for vacations, he continues to use off-site parking for the same reasons—ease of use and affordability, especially when trips are extended
Goals
Maximize cost savings, especially for longer trips
Able to earn rewards and access invoices for expense report
Ensure safety of his vehicle
Frustrations
Long wait time for shuttle
Difficulty in finding a parking spot
Unable to download invoices for
business expense report

Jennifer Le
Age:22
Product Designer
Los Angeles, CA
None
Jennifer is a creative and detail-oriented product designer who enjoys taking occasional trips with her friends to unwind from her busy schedule. One of her closest friends uses a wheelchair, so accessibility is a key consideration when planning their travels. She also drives an electric car and requires parking solutions that include charging stations, ensuring her car is ready for use when she returns.
Goals
Ensure easy access and mobility for her friend who uses a wheelchair
Able to find a shuttle that accommodates her group
Charge her vehicle while on her trip
Frustrations
Lack of accessible shuttle options that can accommodate wheelchairs
Difficulty finding parking facilities with electric vehicle charging stations
Not enough seating in shuttle due to
group size

John Ahmed
Age:32
College Intern
New York, New York
Partner
John is a college student pursuing a degree in Computer Science, balancing his studies with an internship to gain hands-on experience in his field. He enjoys traveling during the summer to relax and explore new places after a busy academic year. Occasionally, he travels with his partner, and they often look for affordable and convenient travel options that fit their student budget.
Goals
Find affordable and convenient travel options during the summer
Make the most of his limited vacation time by minimizing travel hassles
Easy transportation to airport with partner
Frustrations
Lack of flexible cancellation or modification policies
Lack of clear pricing or hidden fees in off-site parking options
Apps that are difficult to navigate, making it hard to compare parking lots
Journey Map
The journey map was created to account for every step that the user will encounter while using the off-site parking services
Journey Map
Stages
Reserve Parking spot
Access Entrance Gate
Find Parking Spot
Find shuttle bus
Travel inside Shuttle
Terminal Drop-off
During reservation
Actions
Download app
Find available parking spot
Choose Dates and Time
Choosing parking spot based on vehicle needs
Confirm and app
Drive to parking lot
Access gate with code or QR code
Find assigned parking spot that was reserved on app
Request shuttle bus that has available seating and luggage storage
Wait for shuttle
Confirm with shuttle driver when arrived
Be transported to requested airport terminal
Wait for shuttle to arrive at terminal
Assistance of luggage
Leave review for bus driver
Leave tip for bus driver
Access security updates
Check if their vehicle is safe
Pain Points
Don’t know when to reserve park spot
What location?
Which parking spot?
What is included in my parking spot?
Cancellation policy?
QR code not working
Directions to parking lot
Gate not opening
Arrived early or late
Can’t find parking spot
Someone else at parking spot
Can’t access parking spot
Can’t find assistance
Information on wait time
Correct shuttle?
Shuttle did not arrive
Enough spacing?
Large group
Need more time after requesting shuttle
Shuttle bus with access ramp?
Terminal change
Need to go back to parking lot
Amenities on shuttle
Report issues
Leave positive review
Would like to speak to manager
Left item on shuttle after leaving
User wants to remember where they parked
Is concern of vehicle safety
Direct access to customer care
Extend reservation due to change of plans
Touch Points
Home Screen
Reservation Screen
Parking lot/spot options
Check-out
Confirmation
Home Screen
QR code access screen
Assistance page
Directions/Navigation
Assistance Page
Can’t access parking spot
New Parking spot request
Request shuttle screen
Group size and luggage count
Large group/luggage
Accessibility
Cancel Request
Wait time screen
Contact bus driver
High Visibility Mode
Terminal change screen
Live update map
Request back to parking spot
Current Amenitites
Leave review of shuttle driver
Leave tip of shuttle driver
Request Manager call back
Contact bus driver due to item being left behind
Access security cameras
Contact customer care
Extend reservation due to change of plans
Report incident
Check on updates regarding incidents
Opportunities
Parking lot reservations
Clear difference of parking lot features
Easy understand of location, time, spot
Assist mode to help users choose best time
Clear cancellation policy
Home Screen
QR code access screen
Assistance page
Directions/Navigation
Assistance Page
Can’t access parking spot
New Parking spot request
Request shuttle screen
Group size and luggage count
Large group/luggage
Accessibility
Cancel Request
Wait time screen
Contact bus driver
High Visibility Mode
Terminal change screen
Live update map
Request back to parking spot
Current Amenitites
Leave review of shuttle driver
Leave tip of shuttle driver
Request Manager call back
Contact bus driver due to item being left behind
Access security cameras
Contact customer care
Extend reservation due to change of plans
Report incident
Check on updates regarding incidents
The Solution
After compiling all the data from user research, user survey, and competitive analysis, I determined the proper platform to solve the user’s pain points is through a mobile application
01
Solution
Live security footage and updates on all activities within parking lot and patrol security checkpoints
Pain Point
User is worried about the safety of their vehicle from theft or break-ins during their reservation
02
Solution
Accurate pick-up and drop-off shuttle service timeframes based on location and number of passengers on the shuttle
Pain Point
User is not aware of when they will be picked-up or drop-off by the shuttles
03
Solution
Create a reservation system that assist the user to choose the best reservation time
Pain Point
User is unsure that their reservation does not allocate enough time to arrive at the airport on time
04
Solution
Create a reservation system that allows users to pre-select their parking spot
Pain Point
User is frustrated that they will have a difficult time finding a parking spot, delaying their arrival at the airport
Sitemap/User Flow
Sitemap/User Flow
Sitemap
User Flow
Onboarding
Sign-up/in
Recovery Email
Email Verify
Apple ID Sign-in
Google Sign-in
Number recovery
Allow Notifications
Allow Locations
Add name
Update number
Home
Check-in/out
Membership
Recovery
QR code access
Gate open
Parking spot
Parking lot
Assistance
Parking confirmation
Reserve
Reservation Portal
Flight time input
Arrival options
Departure options
Recommendations
Lot selection
Spot selection
Order review
Edit reservation
Promo/Rewards
Payment
Shuttle
Shuttle pick/drop off
Checklist
Request shuttle
Terminal drop-off
Terminal pick-up
Chat
ETA Map
Shuttle QR code
Review
Tip
Security
Patrol
Live Camera
Reported Incidents
Security incidents
Patrol checkpoints
Live chat
Menu
Reward Status
Profile
Payment
Vehicles
Help
Messages
Invoices
Profile picture
Legal
Privacy policy
Q&A section
Design System
consistency throughout my designs to ensure high-quality UI/UX designs
Colors
Text
Buttons
Fields
Colors
Neutrals, Primary, Secondary, Error, Success
50
#f6f7f9
AA 4.64
AA 5.58
100
#edeef1
AA 4.62
200
#d7dae0
AA 5.10
300
#b3b9c6
AA 6.47
400
#8a94a6
500
#667085
AA 4.97
#565e73
600
AA 6.47
AAA
700
#464c5e
AAA
800
#3d424f
AAA
900
#363a44
AAA
950
#24262d
AA 5.73
50
#edf6ff
AA 5.1
100
#d7eaff
AA 5.86
200
#b9dcff
AA 4.64
300
#88c7ff
AA 5.81
400
#50a8ff
3.63
500
#2883ff
AA 4.52
600
#206cff
AAA
700
#0a4beb
AAA
800
#0f3dbe
AAA
900
#133995
AAA
950
#11245a
AA 6.34
50
#fffee7
AA 6.19
100
#fffdc1
AA 5.79
200
#fff686
AA 5.23
300
#ffe941
AA 4.65
400
#ffd80d
AA 5.34
500
#ffc800
AA 5.30
600
#d19200
AA 4.56
700
#a66802
AAA
800
#89510a
AAA
900
#74420f
AAA
950
#442204
AA 5.91
50
#fef2f2
AA 5.53
100
#fee2e2
AA 5.74
200
#fecaca
AA 5.28
300
#fca5a5
AA 5.84
400
#f87171
AA 4.55
500
#ef4444
AA 4.83
600
#dc2626
AA 6.47
700
#b91c1c
AAA
800
#991b1b
AAA
900
#7f1d1d
AAA
950
#450a0a
AA 5.66
50
#effef7
AA 5.44
100
#dafeef
AA 4.98
200
#b8fadd
AA 6.01
300
#81f4c3
AA 4.97
400
#43e5a0
AA 6.98
500
#1acd81
AA 4.77
600
#0fa968
AA 4.66
700
#108554
AA 6.7
800
#126945
AAA
900
#11563a
AAA
950
#03301f
Full Design System in Figma Link
High-Fidelity Prototypes
They are 175 prototypes, divided into six sections: Home, Shuttle, Reserve, Security, Menu and Onboarding
High-Fidelity Prototypes
Shuttle Map

Notification

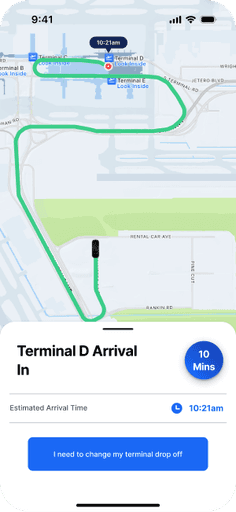
Terminal Drop-off

Luggage Count

Payment

Dynamic Island

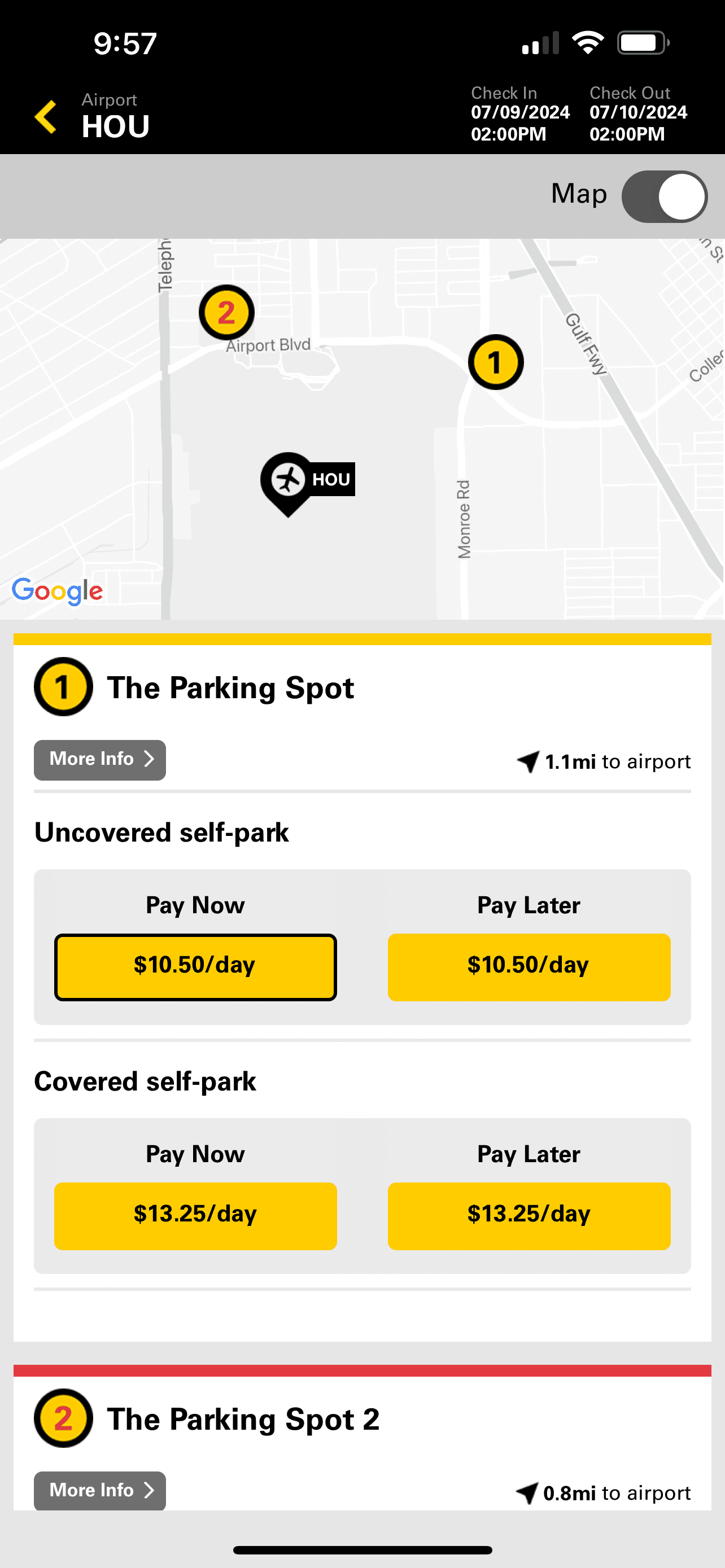
Parking Lot Map

Live Chat

Membership

User Testing
User Testing was conducted by a Senior Software Engineer, Junior Software Engineer, and UX Designer who currently work at T-Mobile, Salesforce & Centerpoint Energy
User Testing
1
2
3
4

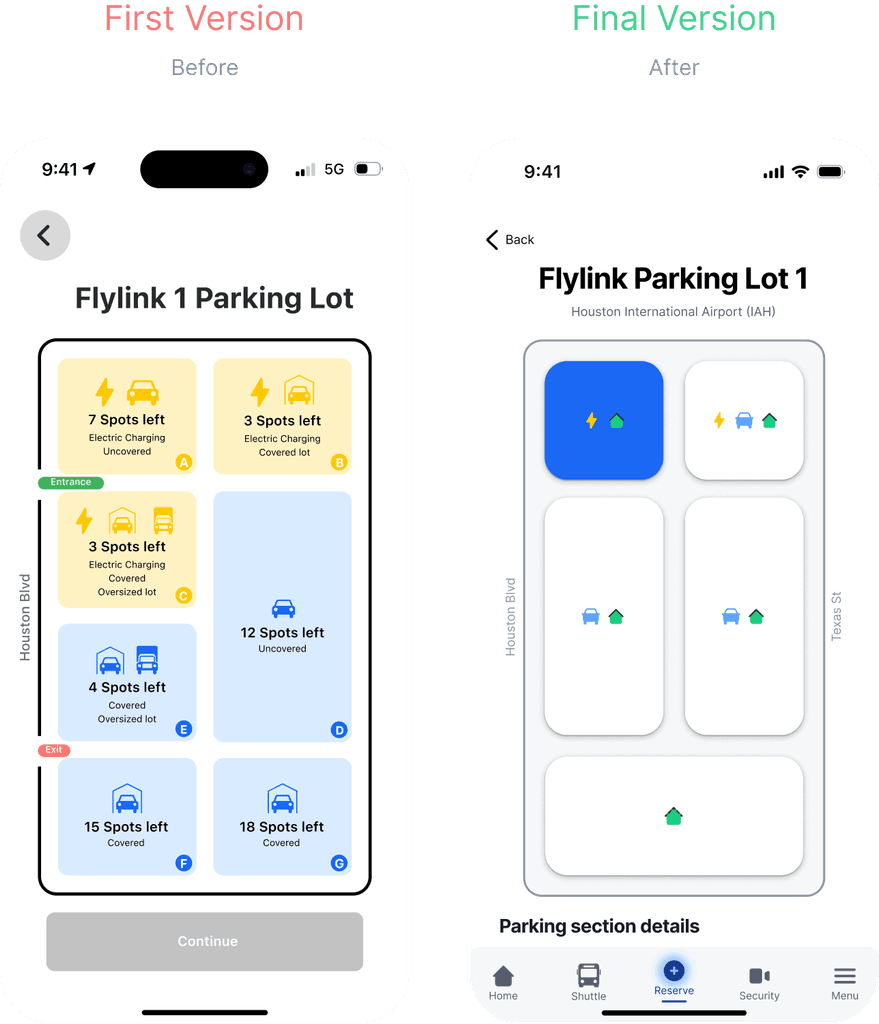
Final Comments
Better Hierarchy on what is selected
UX Researcher
Proper use of brand color
Junior Developer
Section icons are more distinctive that the…
Senior Developer
Adding price of the section is a good UX…
UX Researcher
First Comment
Over clutter in Section boxes, need to…
Senior Developer
Icons are too large and are not clear on…
Junior Developer
What is the difference between yellow…
UX Researcher
The parking section letter is too small…
UX Researcher
Beta Designs
I create more features/ideas that can support the business goal and improve the user experience:
1
2
3
4
5
6
Valet Services

Conclusion
With an average of $3 million per year loss, Internal stakeholders expects a 3-year plan to regain half of the market revenue back from ride-sharing competitors such as Uber and Lyft
Hypothetical Business Goal
Flylink
An off-site airport parking app that will revolutionize the non-aeronautical business
Shuttle Map

Notification

Terminal Drop-off

Luggage Count

Payment

Dynamic Island

Parking Lot Map

Live Chat

Membership

Shuttle Map

Notification

Terminal Drop-off

Luggage Count

Payment

Dynamic Island

Parking Lot Map

Live Chat

Membership

For full project details, please view on tablet or computer
Watch Video Instead
Watch Video Instead

