Piggybank
A banking website that simplifies finance management and changes the industry by introducing group savings with other users called Piggybanks
14 Day Design Sprint
General
Competitive Analysis
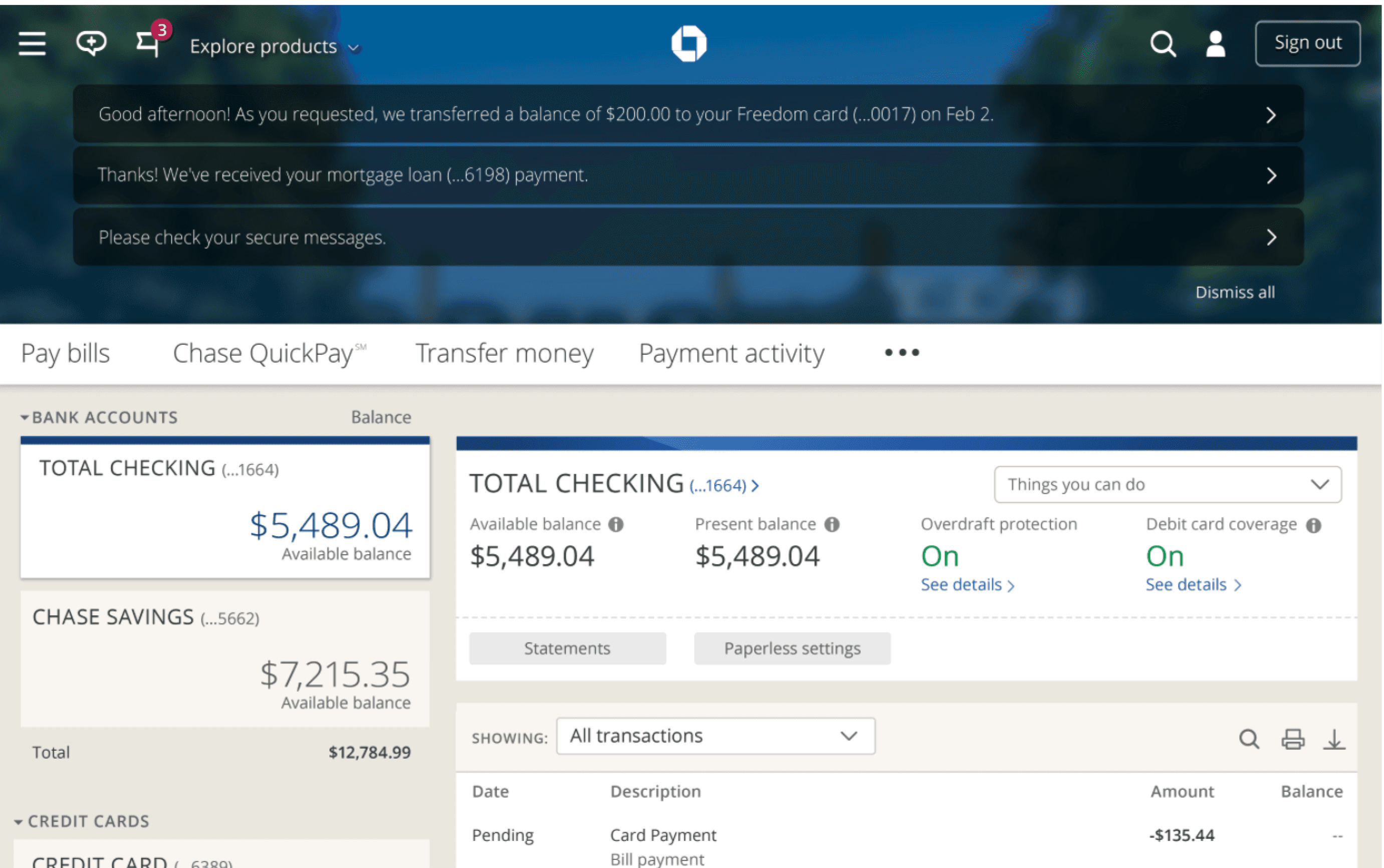
In March 2024, 285 users participated in a SUPR-Q survey to give feedback on banking website from Chase, PNC, Bank of America and Wells Fargo
The Solution
Create a banking website that provides a simple yet effective user experience. The user can complete all banking-related tasks without going into a physical location. Piggybank will encourage users to have full insight and control over their finances
User Flow
Full User Flow in Figma Link
User Flow
Overview
Personal Checking
Checking Settings
Personal Savings
Savings Settings
Credit Cards
Pay Card
Virtual Card
Settings
Apply for Card
Credit Score
Transunion
Equifax
Experian
Piggybanks
Add money
Settings
Loans
Pay Loan
Settings
Privacy
Security
T&C
Accessibility
Feedback
Checking
Personal Checking
Transfer Money
Freeze Card
Information
View T&C
Replace Card
Categories
Food
Transportation
Housing
Transfer
Healthcare
Shopping
Miscellaneous
Entertainment
Debt Repayment
Leftover
Transaction
Filter
Invoices
Savings
Personal Savings
Transfer Money
Information
View T&C
Categories
Interest
Piggybanks
Deposits
Withdrawal
Transaction
Filter
Invoices
Cards
Cards
Pay Card
Freeze Card
Information
Replace Card
Rewards
Access rewards
Shopping Offers
View all
Transaction
Filters
Invoices
Score
Credit Bureaus
Payment History
Available Credit
Credit Usage
Hard Inquiries
Derogatory Marks
Piggybanks
Contributors
Add money
Remove
Information
Delete Piggybank
Create Piggybank
Loans
Make Payment
Change Due date
View Statements
Manage Notifications
Loan Details
Settings
Help
Notifications
Menu
Profile
Accounts
Security
Alerts
Documents
Log out
Design System
Due to the 14 day challenge, I used the Design System I created from my previous projects
Full Design System in Figma Link
High-Fidelity Prototypes
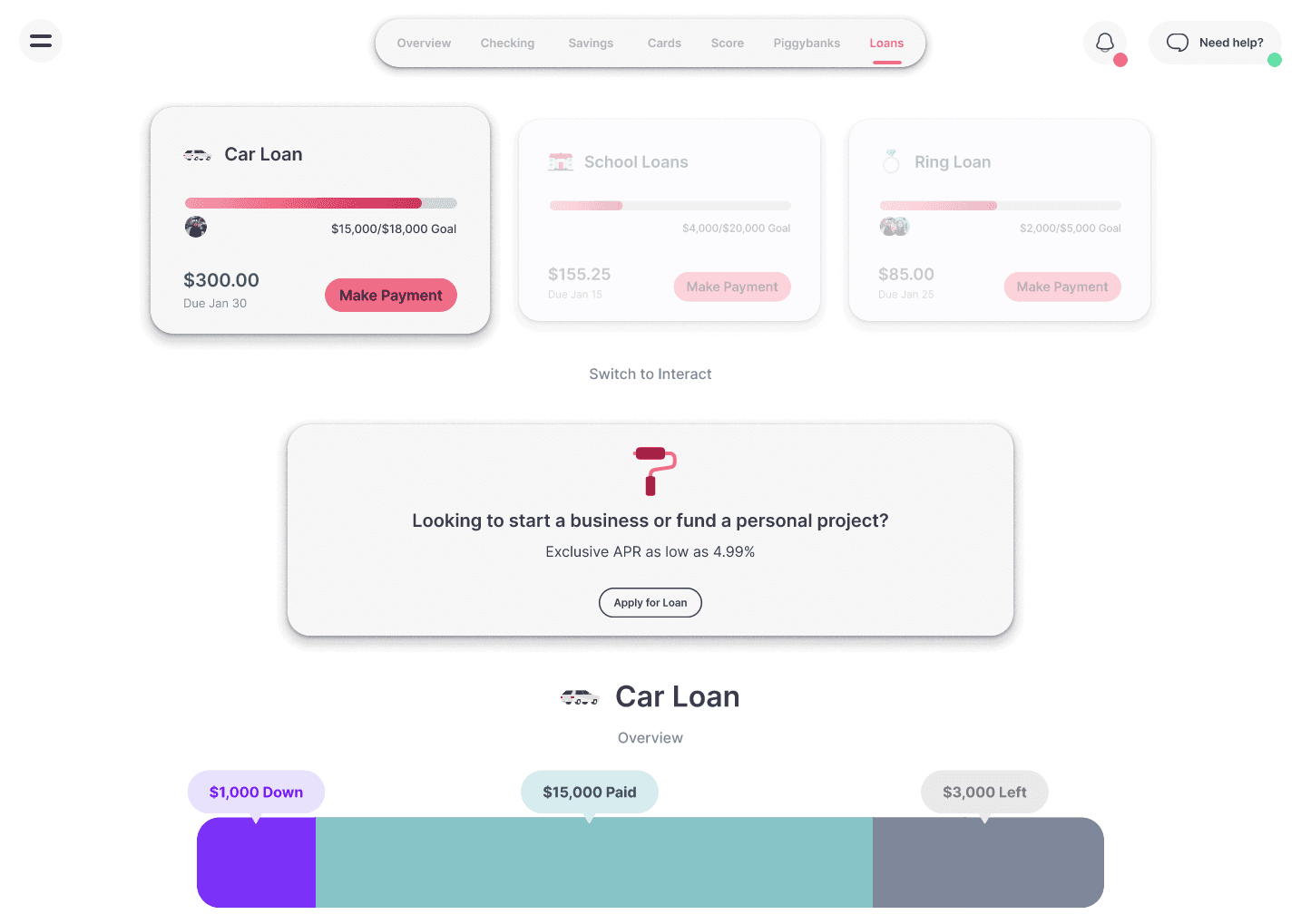
Within 5 days, I created an MVP High-Fidelity Prototype divided into 8 sections; Overview, Checking, Savings, Cards, Score, Piggybanks, Loans, Menu
User Testing
Due to time constraints of 14 Days, only 3 out of 6 selected user testers participated. All user testers went through the Figma High-Fidelity Prototypes and provided comments. Based on their comments and interviews, I implemented new features and updated the prototype
The Conclusion
"After completing the 14-Day Design Sprint Challenge, I understand the importance of user experience when using fintech digital products, such as a banking website or app.
The recent shift toward users preferring to complete their financial needs online rather than in person has highlighted the significance of user experience.
Overall, the banking industry scores average regarding the user experience with digital products. A multi-trillion industry like banking should be held to higher standards and scores. Banking companies must focus on the user experience within their digital platforms to retain users and reduce churn.